The localStorage object allows you to save key/value pairs in the browser.
the localstorage objects store the data with no expiration date it is the advanced way to use the Context hooks in Data to ensures that get the data and than set the data it can be obtain like window.localStorage
this is the normal syntax for the Context Api which helps to handle all the situation gettting and setting the data keypairs in the data. the syntax can be written in manner of
localStorage.setItem(key, value);
in this way it set the data in local storage in key value form
now we have to Read Data from Local Storage
let lastname = localStorage.getItem(key);
Now theb we have to remove the key value pairs from our stored local data storage
localStorage.removeItem(key);
RemoveAll(clear local storage)
localStorage.clear();
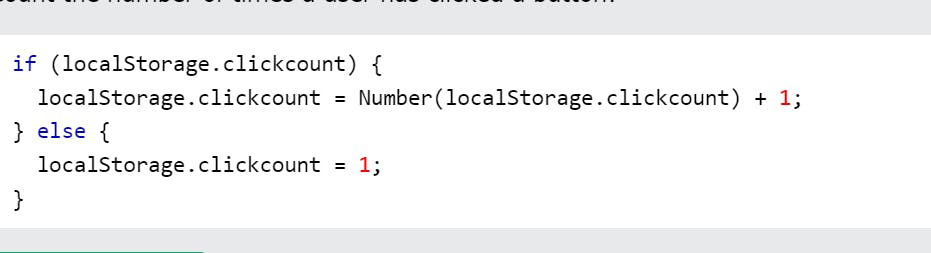
Code how can we go through our problems

Note: local storage is not best suitable for the longer production based projects